Show the Quest Details
This document needs an UPGRADE
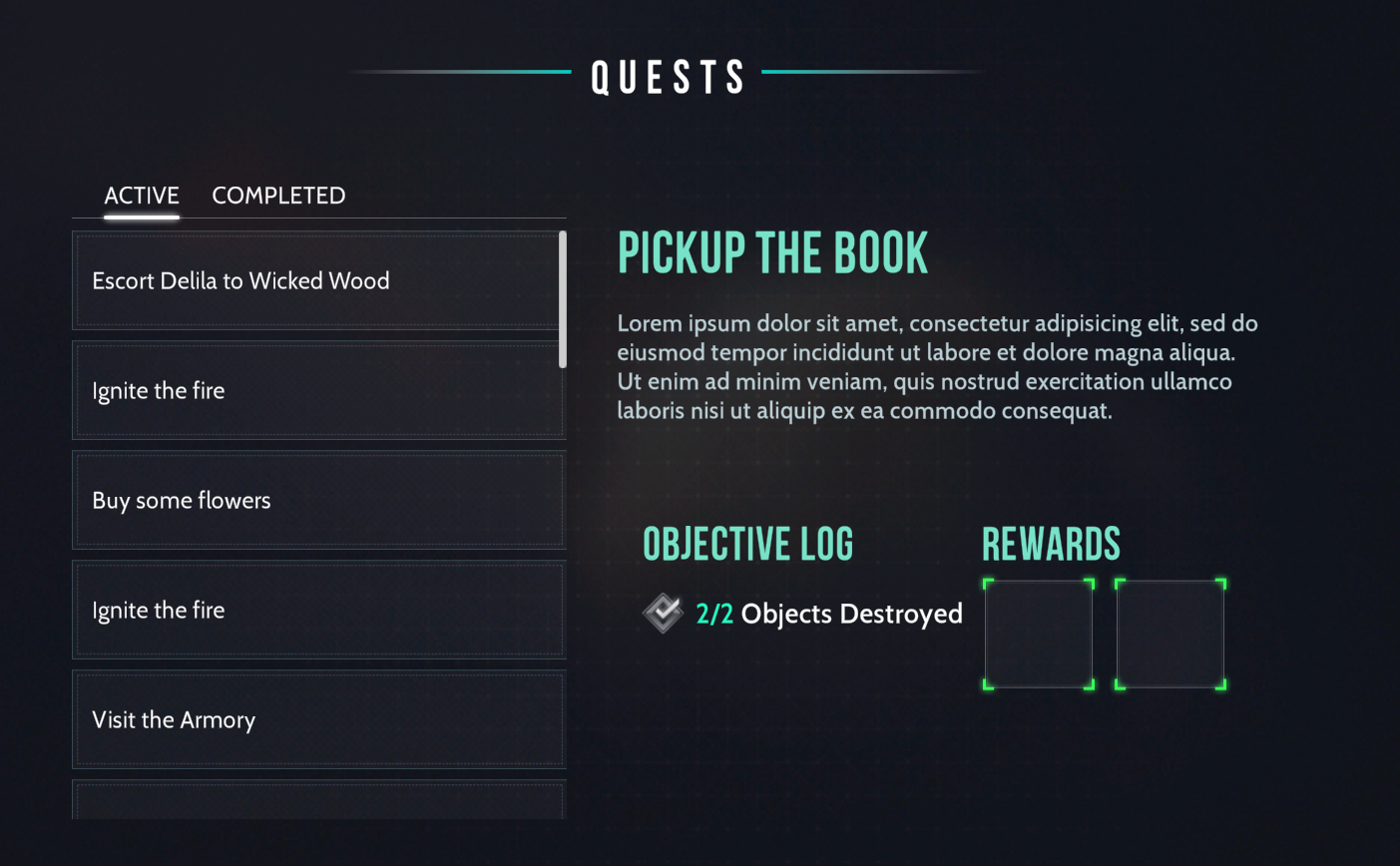
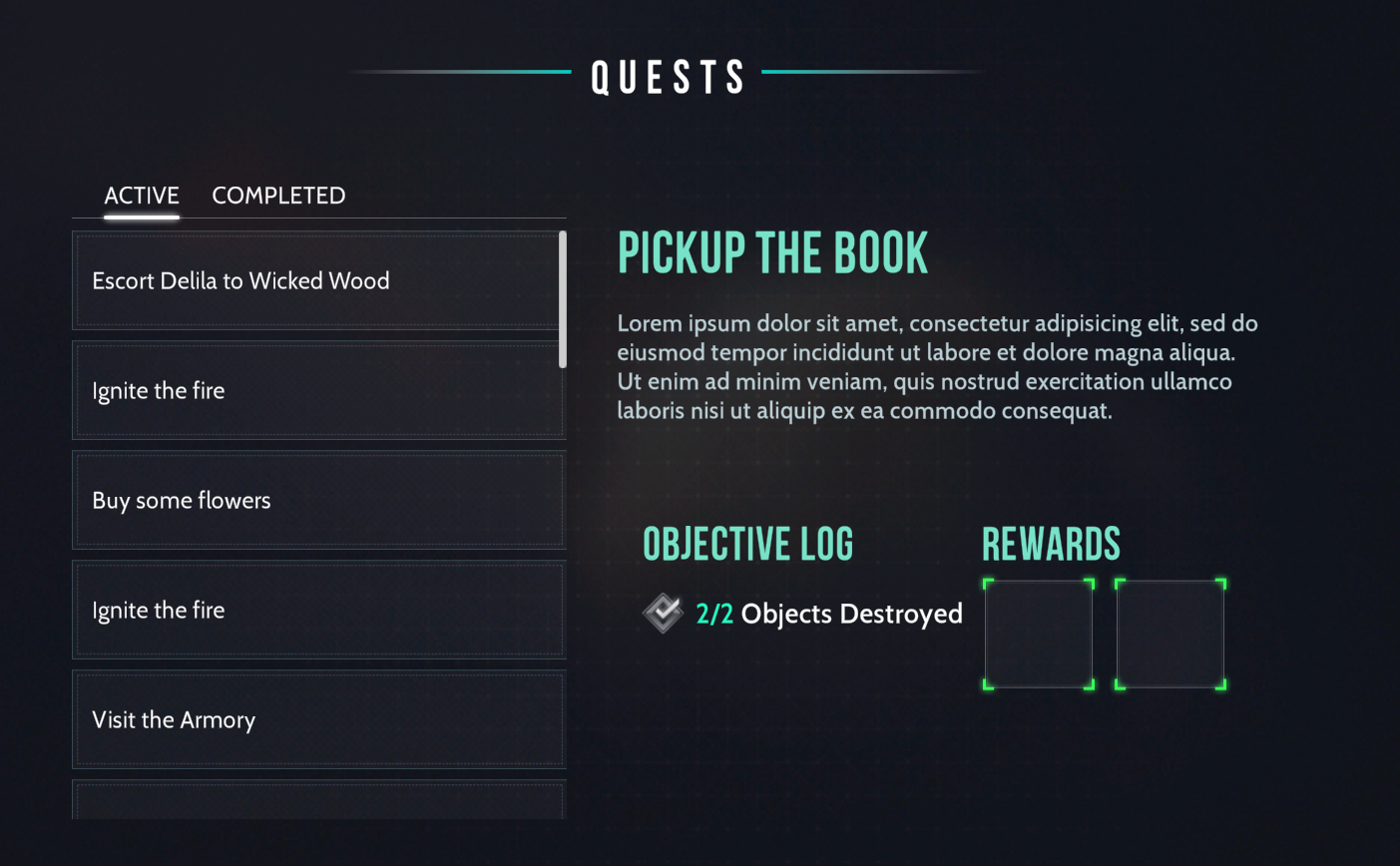
The last piece of this tutorial is to show the player the details of the quest that they've selected. This is easy to setup and by the end, you'll have a layout that looks like this:

Refactor AppRoot
SelectionManager will be used to determine whether the quest details should be shown. Open AppRoot.ui and add a new if statement to the last div:
template AppRoot : AppRoot() {
//Original code above
Div(style = [@master-detail-container])
{
QuestList(selectionManager, questList = allQuests);
if(selectionManager.selectedQuest != null) {
QuestDetails(selectionManager.selectedQuest);
}
}
}
Create the QuestDetails template
There's one final template to create! Create new UI and Style Files named QuestDetails. Open QuestDetails.ui and add the following code:
using QuestLog;
element QuestDetails {
implicit Quest quest;
}
template QuestDetails : element QuestDetails() {
run {
if (quest.Objectives != null) {
System.Array.Sort(quest.Objectives);
}
}
Text(quest.Title, style = [@quest-detail-title]);
Text(quest.Description, style = [@quest-detail-description]);
Group(style = [@quest-rewards-objectives-container]) {
Group(style = [@quest-objectives]) {
Text_H3("Objective Log");
foreach(objective in quest.Objectives) {
Group(style = [@quest-objective-line]) {
var string questText = $"<color #25FFC4>{objective.DestroyedObjects}/{objective.DestroyRequirement}<color white> Objects Destroyed";
Checkbox(attr:checked = objective.Completed, attr:colorized);
Text(questText, style = [@quest-objective-text]);
}
}
}
Group() {
Text_H3("Rewards");
Group(style = [@reward-list]) {
foreach(reward in quest.Rewards) {
Div(style = [@reward-frame]) {
Image(src = reward.Asset, style = [@reward-image]);
}
}
}
}
}
}
The Run block is sorting all of the quest.Objectives be completed state. The rest of the code is creating text and container elements that are organizing the quest data into relevant blocks for proper formatting.
The last thing to do is add the missing styles. Open QuestDetails.style and add the following code:
style <QuestDetails> {
PreferredSize = 1s;
PaddingTop = 48px;
}
style quest-objective-line {
LayoutType = Horizontal;
SpaceBetweenHorizontal = 10px;
PaddingTop = 1s;
PaddingBottom = 1s;
}
style quest-detail-title {
TextColor = @PrimaryAccentColor;
TextFontAsset = @H1_Font;
TextFontSize = 60px;
MarginBottom = 20px;
}
style quest-rewards-objectives-container {
PreferredWidth = 1s;
Padding = 100px 25px;
LayoutType = Horizontal;
}
style quest-detail-description {
PreferredWidth = 1s;
TextColor = @SecondaryAccentColor;
TextFontAsset = @Normal_Font;
TextFontSize = 24px;
}
style quest-objective-text {
TextFontSize = 28px;
TextColor = #979698;
TextFontAsset = @Normal_Font;
}
style quest-objectives {
PreferredSize = 1s;
SpaceBetweenVertical = 20px;
}
style reward-list {
LayoutType = Horizontal;
SpaceBetweenHorizontal = 8px;
AlignmentOffsetX = -4px;
}
style reward-frame {
PreferredSize = 1bw 1bh;
BackgroundImage = "quest_reward_frame";
Padding = 1s;
}
style reward-image {
PreferredSize = 1bw 1bh;
}
See [INSERT DOC] if you would like to dig into any of the style properties.
Run or reload the project and select any of the quests to see the details.

Refactor QuestList
There's one final issue to fix. QuestDetails element is being redrawn every frame since SelectionManager always has a quest listed as selected. This adds unncessary overhead but is easy to fix with just one line of code in the QuestFilter_OnClick action located in QuestList.UI:
state Action<UIElement, QuestStatus> QuestFilter_OnClick = (el, newStatus) => {
//Original code above
selectionManager.Deselect();
};