Getting Started
This document needs an UPGRADE
Evolve is a lightning-fast UI that you build using reusable component blocks. It features a robust styling system, portable modules, an easy-to-use databinding system and more. It's important to understand six key concepts before jumping into this project:
- A Template defines the structure of the UI and has an extension to of
.ui. Every template requires a backing class. - A Backing Class provides data for the template and must extend UIElement.
- Containers behave very similarly to templates but instead are wrappers around other elements. Unlike templates, they cannot have content or children.
- Stylesheets contain the definition of how an element should look and behave, and has the extension of
.style. - A module packages your stylesheets, templates, and assets together and serve as a basis for resolving imports within
.uiassets. Modules give you a lot of flexibility by enabling you to create portable UI components that can easily be used in multiple projects. - The compilation asset contains the entry point for your UI. You will need to set two key properties.
Download the Starter Project
This tutorial is built off a Unity starter project that you can download here. Once you open the project, you'll see Textures, Fonts, Scripts, and Scenes folders in Assets/Evolve. These are all assets that you'll use throughout the tutorial to build the UI.
Setup Evolve
The starter project comes with Evolve already installed. However, you will still need to set up your project to configure Evolve. To start, create the necessary assets. Right click on the Assets folder and select Create > Evolve UI > Compilation. Enable Create in Directory, Include Module File, and Include Template before setting the following properties:
- File Name: QuestLogCompilation
- Directory Name: UserInterface
- Module Name: QuestLogModule
- Template Name: Typography
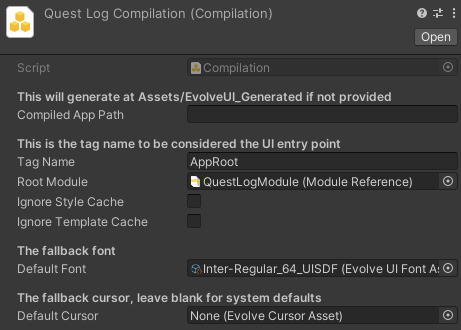
You'll configure the QuestLogModule and Typography assets shortly. In the meantime, select QuestLogCompilation and change:
- Tag Name: AppRoot
- Root Module: QuestLogModule
The Tag Name property must point to the root .ui template, which will guide how the UI is drawn on the screen. AppRoot does not exist yet - you’ll crease that shortly.

Evolve comes with a plugin for Rider that enables intellisense and styling for easier development. See this article for more information.
Setup the Scene
Open the Demo scene located under Assets/Evolve/Scenes. Select the MainCamera game object and add the following components:
- UI Root, which is what runs your UI.
- UI Reloader, which lets you set the hotkey that can be used during play mode to tell the UI to refresh without exiting play mode in Unity.
Select UI Reloader and change the Compilation property to QuestLogCompilation.
Make sure to change the Reload Key property of UI Reloader if that conflicts with other applications running on your desktop.